WP Rocket是一款非常优秀的WordPress缓存插件,但对于Nginx站点来说,除了插件相关配置之外,还可以通过Rocket-Nginx获得更佳性能,大约可提速30%。如果是Apache可忽略本文,因为插件会自动生成.htaccess相关规则。
本文介绍的方法,来自于Maxime Jobin,且获得 WP Rocket 官方推荐。该项目命名为 Rocket-Nginx,开源地址:https://github.com/SatelliteWP/rocket-nginx
原理
Rocket-Nginx是WP Rocket插件的一个Nginx配置,它使Nginx能够直接访问先前缓存的文件,而无需调用WordPress或任何PHP程序。它还为CSS、JS 和媒体文件添加缓存标头,利用浏览器的缓存来减少对 Web 服务器的请求。
教程
正因为通过Nginx直接调用缓存,不再通过PHP程序,所以原来的计划任务(自动清除到期缓存等)可能会不起作用。因为WP-Cron不是真正的 Cron 计划任务,只有在站点被访问时才会执行,基于这个情况,建议关闭 WP-Cron 而使用真正的 Cron 。
禁用WordPress cron 计划任务
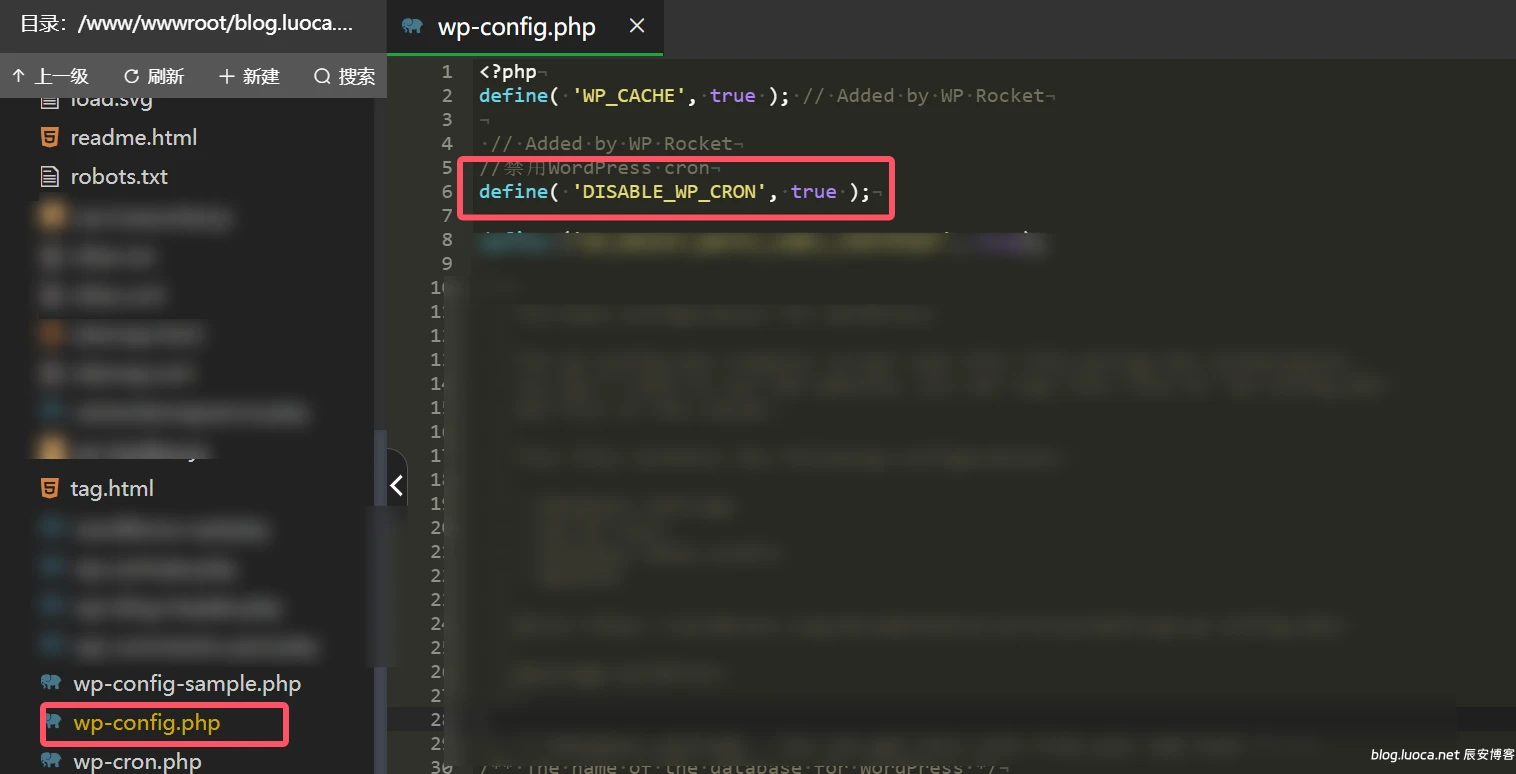
请将以下代码添加到wp-config.php
define( 'DISABLE_WP_CRON', true );
添加计划任务
每 15 分钟手动执行一次 cron 计划任务(对于大多数网站来说应该足够了)
*/15 * * * * wget -q -O - https://blog.luoca.net/wp-cron.php?doing_wp_cron &>/dev/null*/15 * * * * curl https://blog.luoca.net/wp-cron.php?doing_wp_cron &>/dev/null注意替换自己的站点路径。
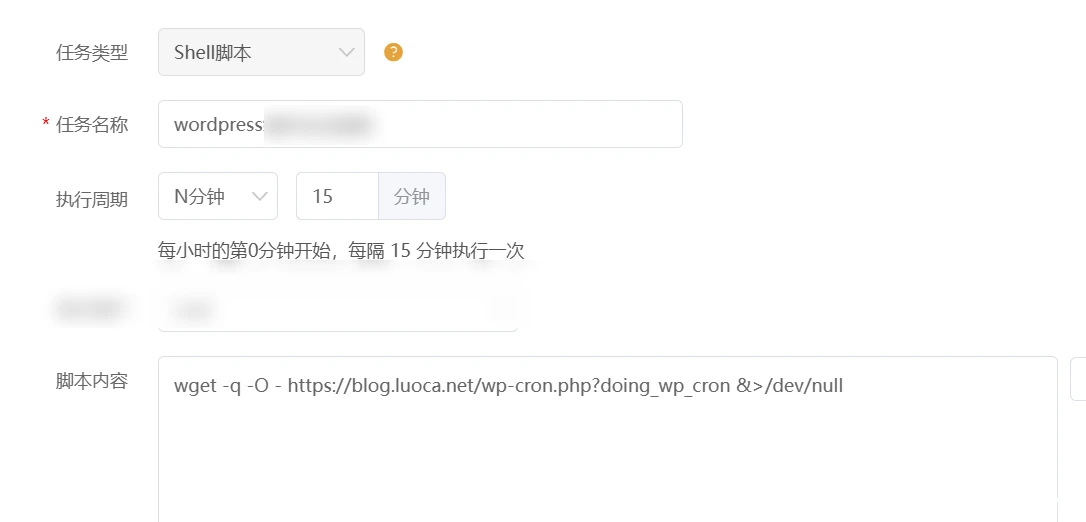
如果使用的是宝塔面板:

安装 Rocket-Nginx
所有使用 WP Rocket 的 WordPress 网站只需要一个 Rocket-Nginx 实例。下面依然以宝塔的LNMP环境为例,nginx.conf文件默认情况下位于/www/server/nginx/conf,最终以实际路径为准。
安装指令
cd /www/server/nginx/conf
git clone https://github.com/satellitewp/rocket-nginx.git如果执行错误,可能是因为国内服务器无法访问 github.com 造成的。
编辑/etc/hosts文件,在尾部添加以下两行(不保证一直有效):
199.232.69.194 github.global.ssl.fastly.net
140.82.112.3 github.com
失效可去全国ping等网站查看ip 替换
生成默认配置的指令
cd rocket-nginx
cp rocket-nginx.ini.disabled rocket-nginx.ini
php rocket-parser.php执行成功后,会在conf.d目录下生成default.conf文件,该文件为默认配置文件,如果要自定义某些配置,则需要编辑 rocket-nginx.ini 文件,然后重新执行php rocket-parser.php
例如:将CSS、JS、媒体文件的浏览器缓存时间由默认的30天改为365天,则需编辑rocket-nginx.ini文件如下:(但是不建议缓存这么久,一般30天即可)
css_expiration = "365d"
js_expiration = "365d"
media_expiration = "365d"存修改后执行(注意运行路径为 rocket-nginx 目录):
php rocket-parser.php运行成功后,default.conf文件会被重新生成。
最后一步,将Rocket-Nginx 配置引入到Nginx的主机配置文件中,如下:
server {
...
# Rocket-Nginx 配置
include rocket-nginx/conf.d/default.conf;
...
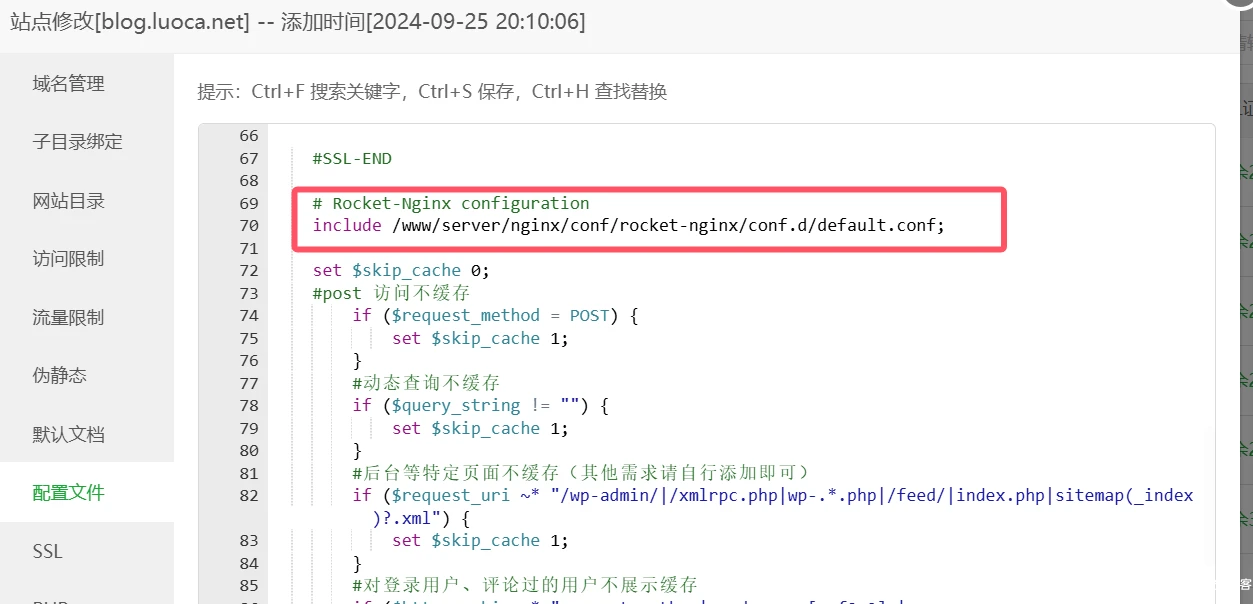
}如果是宝塔面板,可以在站点设置——伪静态规则中添加以下代码:
# Rocket-Nginx 配置
include rocket-nginx/conf.d/default.conf;
以上设置完成后,需重载 Nginx 配置。
service nginx reload清除浏览器缓存后,访问前端网页未出现问题,则说明配置正确。
如需了解更多详情,请查看Rocket-Nginx项目文档:https://github.com/satellitewp/rocket-nginx#readme
CDN缓存问题
WP Rocket默认是不开启服务器端缓存的,默认是通过PHP的缓存模式,在默认模式下CDN缓存页面是没有问题的。有网友按照此教程启用了Nginx服务器端缓存后在百度云加速中出现HTML页面不缓存的问题。
其中"no-store"是优先级最高的禁止缓存,也就是说所有内容都不会被客户端缓存,这样一来不论是百度云加速还是其它CDN,均无法缓存了。
这里普及一下,如果的值设置为"public"则可以被浏览器和代理客户端缓存,但百度云加速规定专业版需要将缓存有效期设置成3600秒或以上才能被缓存,所以还需加上"max-age=3600"(免费版需要7200秒)。
"must-revalidate":则每次请求都必须再次校验缓存是否有效,如果无效则发送请求到服务器。
所以仅需将rocket-nginx.ini配置文件中的这一行改成:
html_cache_control = “public,max-age=3600”
然后在rocket-nginx目录下,执行下面指令重新生成Nginx配置文件,再重启Nginx。
php rocket-parser.php最后刷新一下CDN缓存即可。









暂无评论内容