Cloudflare是一家功能非常强大的免费CDN提供商。许多使用Cloudflare的WordPress站长都希望他们的网站更快。但是,如果将网站的所有内容(HIT)缓存到Cloudflare中可能会导致WordPress登录和评论出错,比如前端不更新或缓存其他用户的登录信息。因此,大多数WordPress站点只缓存JavaScript、CSS和图片等静态文件。
熟悉Cloudflare的用户应该知道,如果要根据cookie绕过缓存,就需要购买Cloudflare的付费套餐。然而,一些细心的站长可能已经发现,Cloudflare支持“使用WordPress/WooCommerce缓存静态HTML”的功能,但这只适用于Cloudflare Business和Enterprise计划的客户,免费用户无法享受此功能。
实现目标
- 未登录的访客(没有登录 Cookies)访问站点时直接提供 CDN 完全缓存网站页面(HIT),无需回源,提升速度并减轻服务器负担;
- 已登录的用户(具有登录 Cookies)或者发送了评论的用户 CDN 就回源并提供动态内容(DYNAMIC),确保前端实时更新;
- 同时两者缓存互相隔离,不会出现未登录访客可以看到已登录用户的前台信息。
由于大多数网站(包括但不限于WordPress)都是通过设置Cookies来实现用户登录或评论等功能的,我们可以让Cloudflare通过判断Cookies来自动判断用户登录和评论情况,从而区分是否回源。这样不仅可以提升访客的体验,还可以减轻服务器的负担。
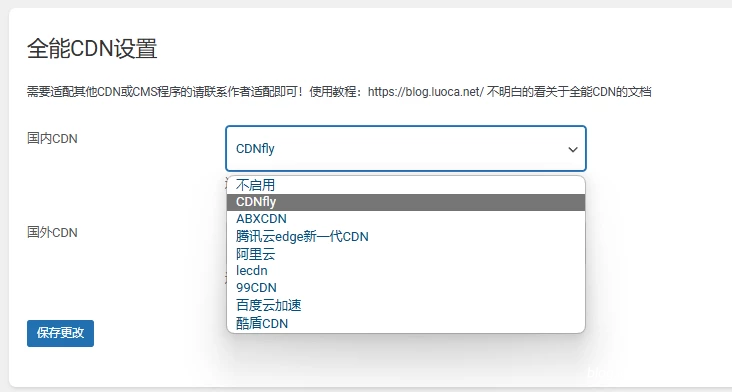
推荐配合全能CDN插件!达到全站缓存,不影响用户交互等功能,直接奔放!!!
注:为方便配置,所有规则均提供表达式,您可以将表达式粘贴至表达式输入框后再切换回生成器可视化编辑。请务必将“您的域名”更换为您自己的域名。
1.观察Cookies 特征
通过阅读 Cloudflare 官方给出的文档,我们可以发现以下规律:
| WordPress(原生) | wp-.*|wordpress.*|comment_.* |
| 具有 WooCommerce 的 WordPress | wp-.*|wordpress.*|comment_.*|woocommerce_.* |
2.配置页面
打开Cloudflare 配置页面,依次点击要配置的域名-缓存-Cache Rules。
3.创建第一个缓存
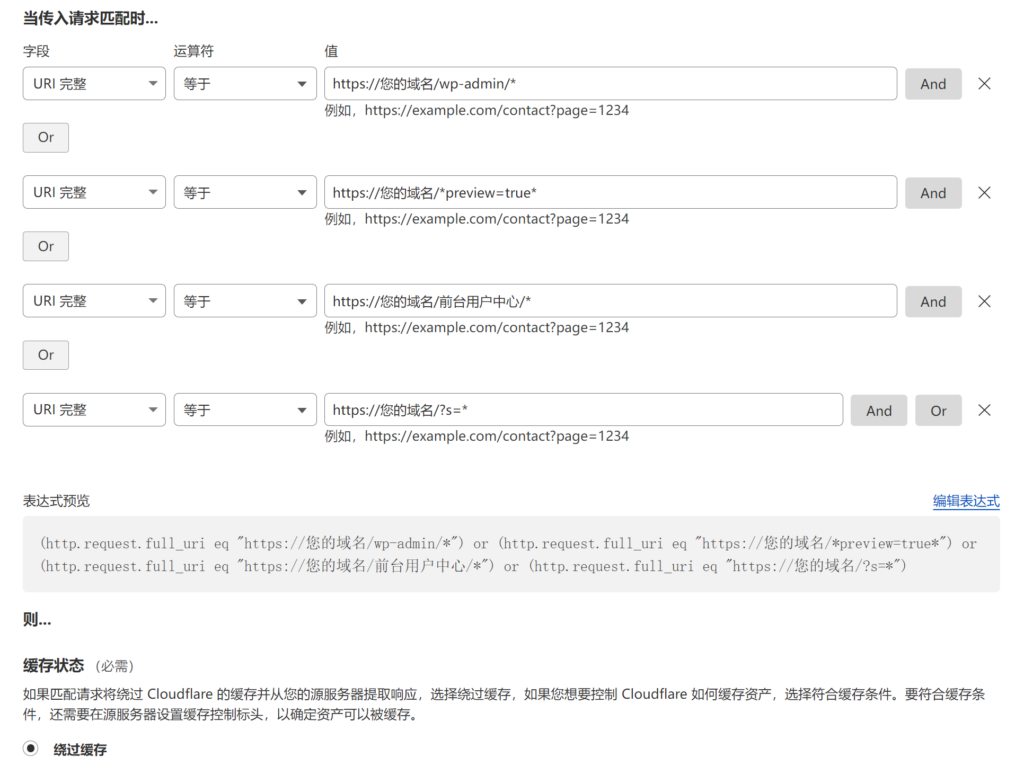
按照下图创建缓存规则,选择“绕过缓存”,并把这个规则放在本流程的顶端。
这个规则的目的是防止 Cloudflare 缓存管理后台、前台用户中心、搜索界面和预览界面,以免缓存他人信息。
(http.request.full_uri eq "https://您的域名/wp-admin/*") or (http.request.full_uri eq "https://您的域名/*preview=true*") or (http.request.full_uri eq "https://您的域名/前台用户中心/*") or (http.request.full_uri eq "https://您的域名/?s=*")
第二个规则
按照下图创建缓存规则,选择“绕过缓存”,并把这个规则放在本流程的第二个。
这个规则的目的是实现已登录的用户(具有登录 Cookies)或者发送了评论的用户 CDN 请求回源并提供动态内容(DYNAMIC),确保前端实时更新。
第三个规则
按照下图创建缓存规则,并把这个规则放在本流程的底部。
这个规则的目的实现是未登录的访客(没有登录 Cookies)访问站点时直接提供 CDN 完全缓存网站页面(HIT),无需回源。

此处选择“符合缓存条件”,下方设置可以按自己的实际情况配置,推荐打开以下选项:缓存欺骗盔甲,以便缓存静态资源。

检查缓存规则顺序

验证规则生效情况
可在浏览器的 InPrivate 标签页中按 F12 打开开发者工具,在网络一栏中查看对应网址的“cf-cache-status”。正常情况下,您将看到以下内容,这表示配置成功:
未登录:cf-cache-status:HIT
登录后:cf-cache-status:DYNAMIC如果有问题,请检查“页面规则”等中是否有项目与其冲突。
完成此配置后,您可以自行检查并完善其它配置,此处不再赘述。
希望这个教程可以帮助有需要的站长;同时也希望 Cloudflare 可以继续提供优秀的加速服务,开发更多先进的功能!
最后推荐一个国内CDN 本站国内节点在用的
智慧云CDN https://idc.luoca.net











- 最新
- 最热
只看作者