在网页上放置HTML电子邮件链接并不困难。通过使用HTML的`<a>`标签,我们可以轻松地为用户提供指定发送电子邮件的地址。
为了创建电子邮件链接,我们需要将标签与“mailto:电子邮件地址”以及`href`属性配合使用。这使得用户在点击链接时,能够直接打开默认的电子邮件客户端,并准备好向指定的电子邮件地址发送邮件。

以下是使用`<a>`标签和`mailto`协议创建电子邮件链接的语法示例:
<a href="mailto:example@example.com">发送电子邮件</a>在这个示例中,点击链接会触发电子邮件客户端,并准备向`example@example.com`发送邮件。这种方法不仅简洁高效,还显著提升了用户体验。
为什么使用邮件链接?
1. **提高用户互动**:提供邮件链接可以方便用户直接联系网站管理员或客服。
2. **增强可访问性**:使得非技术用户也可以轻松发送邮件。
3. **简化联系过程**:用户无需复制粘贴电子邮件地址,点击链接即可启动电子邮件客户端。
SEO 提示
虽然电子邮件链接不会直接影响搜索引擎排名,但提供清晰、简洁的联系方式可以提升用户体验,从而间接影响SEO表现。此外,确保你的电子邮件地址在人类可读的同时,避免直接暴露在网页上以防止垃圾邮件收集机器人抓取。
例如,使用以下方法来隐藏电子邮件地址:
<a href="mailto:example@example.com">发送电子邮件</a> <!-- 明文地址,容易被抓取 -->
<script type="text/javascript">
// JavaScript方法,稍微提高防护
var user = 'example';
var domain = 'example.com';
document.write('<a href="mailto:' + user + '@' + domain + '">发送电子邮件</a>');
</script>通过SEO优化和适当的防护措施,你可以在提供方便联系方法的同时,保持电子邮件地址的安全性。
创建电子邮件链接的扩展功能
除了简单的邮件链接,你还可以通过`mailto`协议来预填邮件主题和正文内容。这使得邮件发送更加便捷和高效。以下是一些扩展功能示例:
1. 添加邮件主题
你可以通过在`mailto`链接中添加`subject`参数来预设邮件主题:
<a href="mailto:example@example.com?subject=咨询">发送电子邮件</a>2. 添加邮件正文
同样地,可以添加`body`参数来预填邮件内容:
<a href="mailto:example@example.com?subject=咨询&body=您好,我想了解更多信息。">发送电子邮件</a>3. 多个收件人
你可以通过逗号分隔在`mailto`中添加多个收件人地址:
<a href="mailto:example@example.com,support@example.com">发送电子邮件</a>4. 添加抄送和密送
使用`cc`和`bcc`参数来添加抄送和密送的邮件地址:
<a href="mailto:example@example.com?cc=copy@example.com&bcc=blindcopy@example.com">发送电子邮件</a>注意事项
1. **编码URL**:确保在URL中正确编码特殊字符,例如空格用`%20`替代。
2. **隐私与安全**:为了防止垃圾邮件收集机器人抓取电子邮件地址,考虑使用JavaScript等方式动态生成邮件链接。
3. **用户体验**:虽然`mailto`链接方便,但依赖用户本地的邮件客户端,确保用户有适当的设置,以免体验不佳。
JavaScript生成邮件链接示例
为了增强安全性,可以使用JavaScript动态生成邮件链接:
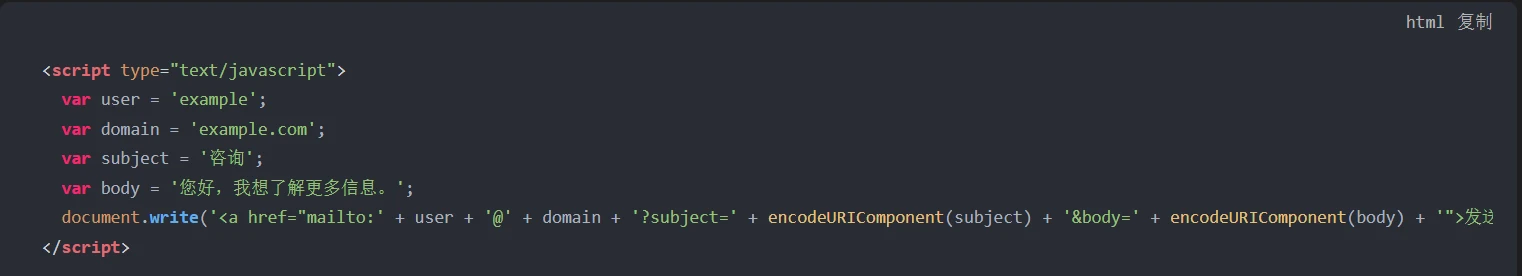
<script type="text/javascript">
var user = 'example';
var domain = 'example.com';
var subject = '咨询';
var body = '您好,我想了解更多信息。';
document.write('<a href="mailto:' + user + '@' + domain + '?subject=' + encodeURIComponent(subject) + '&body=' + encodeURIComponent(body) + '">发送电子邮件</a>');
</script>最佳实践
– **测试链接**:确保所有`mailto`链接在不同设备和浏览器中都能正常工作。
– **简化表单**:对于复杂的用户输入,考虑使用联系表单代替纯邮件链接,以便更好地控制格式和安全性。
– **用户指导**:在网站上提供说明,帮助用户理解点击邮件链接后的预期行为。
通过这些扩展功能和注意事项,你可以在提供邮件联系的过程中,提升用户体验并确保安全性。











暂无评论内容